Возможности[править | править код]
Visual Studio Code — это редактор исходного кода. Он поддерживает ряд языков программирования, подсветку синтаксиса, IntelliSense, рефакторинг, отладку, навигацию по коду, поддержку Git и другие возможности. Многие возможности Visual Studio Code недоступны через графический интерфейс, зачастую они используются через палитру команд или JSON-файлы (например, пользовательские настройки). Палитра команд представляет собой подобие командной строки, которая вызывается сочетанием клавиш.
Visual Studio также позволяет заменять кодовую страницу при сохранении документа, символы перевода строки и язык программирования текущего документа.
С 2018 года появилось расширение Python для Visual Studio Code с открытым исходным кодом. Оно предоставляет разработчикам широкие возможности для редактирования, отладки и тестирования кода.
На март 2019 года посредством встроенного в продукт пользовательского интерфейса можно загрузить и установить несколько тысяч расширений только в категории «programming languages» (языки программирования).
Visual Studio Code имеет поддержку плагинов, доступных через Visual Studio Marketplace. Они могут включать в себя дополнения к редактору, поддержку дополнительных языков программирования, статические анализаторы кода.
С мая 2019 года доступен закрытый тест редактора Visual Studio Online на основе VS Code. Он поддерживает все расширения и IntelliCode. Не нужно путать это с репозиторием для DevOps, который также не так давно запустила Microsoft.
Как пользоваться Visual Studio Code?
Visual Studio Code — простой текстовый редактор, чьи возможности расширяются дополнительными плагинами. То есть каждый разработчик может самостоятельно собрать набор необходимых плагинов под собственные задачи. Практически, при помощи Visual Studio Code можно разработать программу любой сложности и на большинстве популярных языках программирования.
Вокруг Visual Studio Code происходит парадокс. Этим редактором кода пользуются большое количество разработчиков, но при этом о его возможностях знает не так много профессионалов. Из этого можно сделать вывод, что в основном Visual Studio Code используют для каких-то простых задач. При этом, Visual Studio Code является очень мощным инструментом, которым обязательно нужно научиться пользоваться.
Установка Visual Studio Code
С установкой Visual Studio Code не должно возникнуть проблем. Принцип установки такой же, как и у любой другой программы, которую вы устанавливали на свое устройство. Чтобы установить Visual Studio Code, нужно:
Процесс установки Visual Studio Code займет всего несколько минут. Потом можете смело начинать пользоваться программой.
Как начать пользоваться Visual Studio Code
Обычно с запуском этого редактора не возникает проблем на большинстве современных компьютеров. Могут возникнуть проблемы, если устройство старое и обладает слабыми характеристиками. Если проблемы с запуском все-таки возникли, значит, чтобы начать пользоваться Visual Studio Code, эту программу нужно немного «облегчить». Делается это следующим образом:
-
По ярлыку кликните правой клавишей мыши, чтобы вызвать меню и найти пункт «Свойства».
-
В «Свойствах» найдите пункт «Объект», там будет указан путь расположения программы. В конец пути нужно добавить такое выражение: «- — disable-gpu».
-
Не забудьте сохранить изменения и можете начинать пользоваться Visual Studio Code.
После такой небольшой манипуляции, Visual Studio Code запустится даже на слабом компьютере. Теперь можно переходить к предварительным настройкам этой программы.
Предварительная настройка Visual Studio Code
Если вы когда-то уже пользовались текстовыми редакторами, тогда проблем с Visual Studio Code у вас не должно возникнуть. На самом деле, предварительная настройка Visual Studio Code заключается в том, чтобы установить набор необходимых плагинов. Набор плагинов составляется, опираясь на ваш проект. Например:
-
нужно установить поддержку языка или фреймворка, на котором вы собираетесь разрабатывать, например: Python, Java, C++, C#, Vue.js и др.;
-
если вы занимаетесь контейнерной разработкой, тогда нужно будет установить Docker;
-
если занимаетесь веб-разработкой, тогда можете установить Debugger для Google Chrome, FireFox и других браузеров;
-
если вам нужна интеграция с GIT-сервисами, значит нужно установить соответствующий плагин;
-
и др.
Visual Studio Code полностью на английском языке. Переключить язык где-нибудь в «Настройках» на русский не получится. Поэтому, если у вас проблемы с английским, тогда первым плагином нужно инсталлировать «Russian Language Pack for Visual Studo Code».
Чтобы установить какой-либо плагин, нужно:
-
Открыть программу Visual Studio Code.
-
Слева в вертикальном меню найти иконку «Расширения». Это самая нижняя иконка в меню. Нажать на нее.
-
В открывшейся вкладке нужно ввести название нужного плагина или ключевые слова, по которым можно найти нужный плагин.
-
Найдя в списке нужный плагин, нужно нажать кнопку «Instal».
При желании можно настроить под себя внешний вид программы: поменять тему, цвета, шрифт и др. Все это можно сделать в пункте меню «Параметры».
Функции Visual Studio Code, заложенные по умолчанию
-
Управление проектами. По умолчанию в Visual Studio Code встроен менеджер проектов, с помощью которого можно легко перемещаться между несколькими проектами. Если стандартный менеджер не устраивает, тогда можно установить дополнительный плагин «Project Manager».
-
Автоформатирование кода. В Visual Studio Code данная функция встроена по умолчанию, что очень удобно. Автоформатирование помогает приводить код к единому виду с одинаковыми отступами и переносами строк. Такая функция изначально доступна не для всех языков, что исправляется установкой соответствующего плагина.
-
Автодополнение. Эта функция помогает быстрее писать код, так как предлагает завершение строк. Опять же по умолчанию автодополнение работает не для всех языков, что исправляется установкой дополнительного плагина.
-
Подсказки. По умолчанию в Visual Studio Code включены подсказки. Это небольшие сообщения, которые помогают быстрее изучить этот инструмент. Подсказки полезны для начинающих разработчиков.
-
И др.
Андрощук Александр, ИТ решения, советы, заметки…

Задача: При установке Visual Studio 2019 упустил момент выбора языка и она установилась с языковым пакетом по умолчанию. В результате русский интерфейс Visual Studio. Нужно изменить язык интерфейса.
Инструменты: Visual Studio 2019
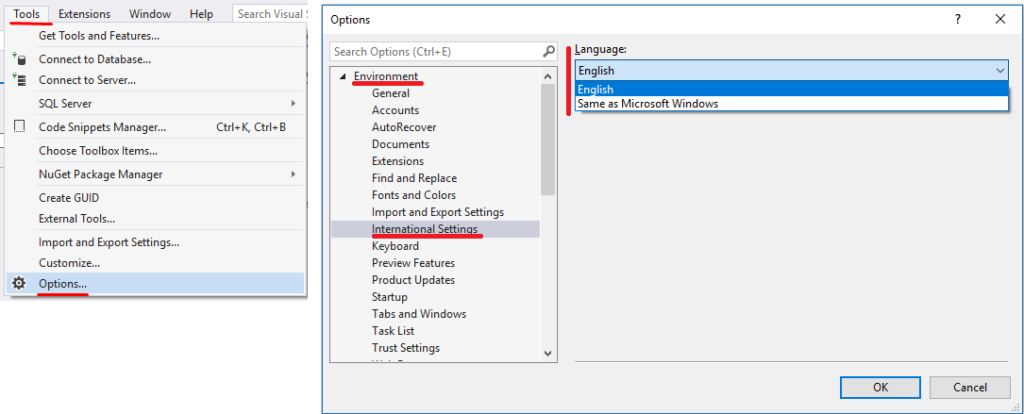
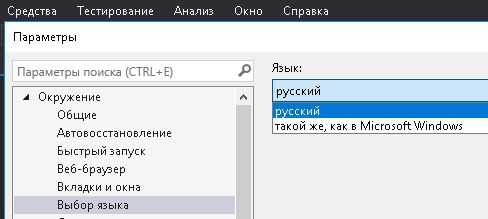
Решение: Если у Вас вдруг оказались установлены другие языковые пакеты, тогда можно просто открыть Tools -> Options -> Environment -> International Settings (Рис. 1) и выбрать нужный языковый пакет.
 Рис. 1. Выбор языка интерфейса Visual Studio
Рис. 1. Выбор языка интерфейса Visual Studio
Если нужного языка не нашлось, тогда вам нужно установить языковый пакет для Visual Studio. Для этого нужно запустить Visual Studio installer (Он же использовался для установки Visual Studio). (Пуск -> в поле поиска ввести Visual Studio installer или поискать в «Установка и удаление программ»).
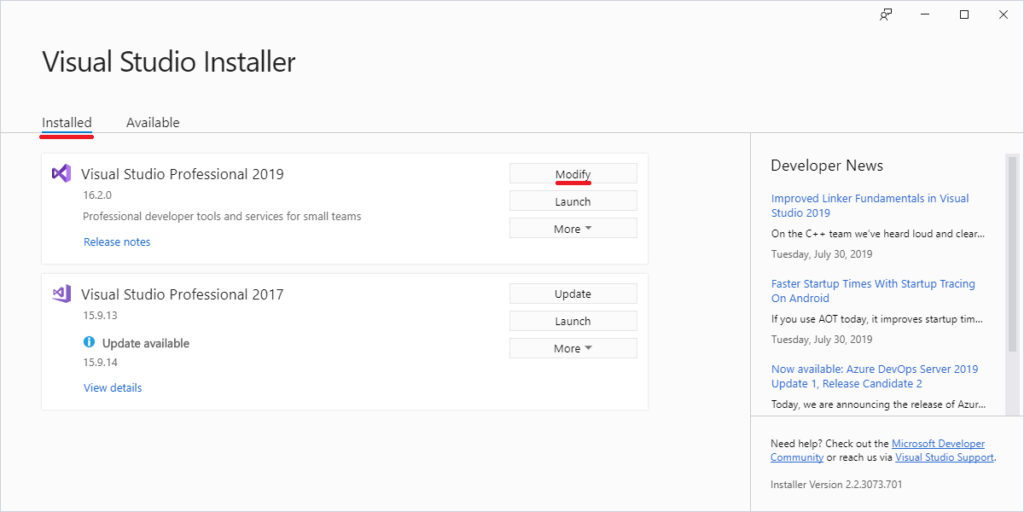
На вкладке Installed нажмите кнопку Modify напротив нужного Вам продукта (в моем случае Visual Studio 2019) (Рис. 2)
 Рис. 2. Окно Visual Studio Installer
Рис. 2. Окно Visual Studio Installer
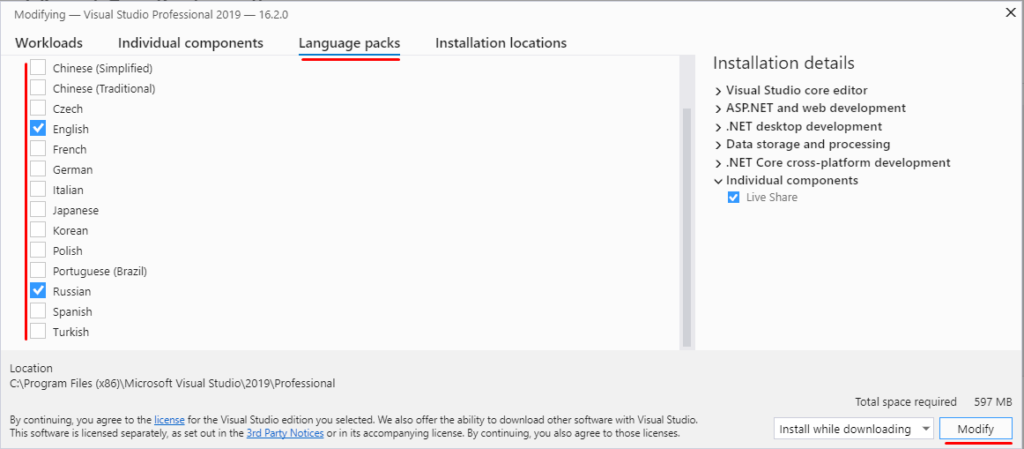
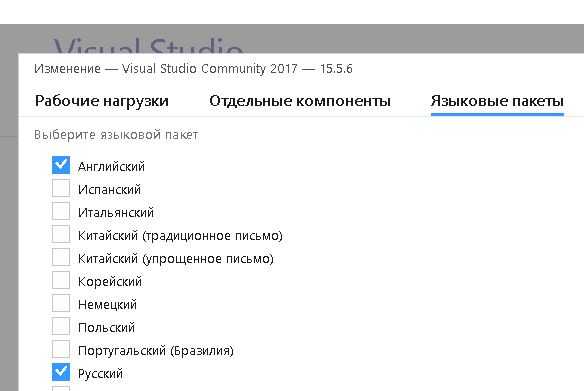
Открыть вкладку Language packs и выбрать нужный языковый пакет, после чего нажать кнопку Modify, для применения изменений (Рис.3).
 Рис. 3 — Выбор языкового пакета для Visual Studio
Рис. 3 — Выбор языкового пакета для Visual Studio
После применения изменений откройте Visual Studio и выберите интересующий Вас язык в окне Options, как описано выше.
Есть Windows 10 в русской редакции.
Естественно, первое же желание — включить/установить английский язык.
Однако, оказалось, что это непросто.
Инсталлятор считает, что английский язык у меня уже установлен:

И наотрез отказывается ставить английский — он ведь уже есть, логично.

При обоих настройках разумеется язык интерфейса — русский.
Что можно в этой ситуации сделать, если на данной машине возможности установить английскую версию Windows нельзя?

Автоформатирование кода
Один из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
- Возьмем для примера функцию, отступы в которой выстроены случайным образом.
- Устанавливаем плагин Prettier через магазин расширений и открываем документ, который нужно отформатировать. Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».
- Смотрим на код и видим, что он преобразился и принял аккуратный вид.
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
Settings Sync
Данный плагин позволяет создать единый хаб для ваших настроек. После того, как на одной машине были прописаны новые настройки, жмёте Upload settings, а при начале работы на других устройствах прожимаете Download settings. Быстро, просто, и ваши настройки всегда синхронизированы. При этом синхронизируются не только стандартные файлы с настройками, но и список установленных расширений, настройки рабочих директорий (папка .vscode в корне проекта), сниппеты, горячие клавиши — в общем, всё, что может быть синхронизировано.
Пошаговая инструкция по первоначальной настройке синхронизации приведена на странице плагина, так что не буду повторяться. В общих словах, нужно создать новый access token на Github и загрузить настройки, после чего система выдаст вам Gist ID, который нужно будет указать при скачивании настроек с другого устройства. Если что, этот ID сохраняется в User Settings, где его всегда можно посмотреть.
По умолчанию настройки приватные, но можно создать и публичную версию. Так можно задать корпоративные настройки, которые новоприбывшие сотрудники при настройке рабочего места при желании, если хотят пользоваться VSCode, могут себе загрузить в качестве быстрого старта, а потом уже изменять под свои нужды. При этом эти публичные настройки доступны только на чтение, так что никто кроме вас, их изменить не сможет.
Касательно загрузки / отгрузки настроек, я это делаю через палитру команд: Sync: Update / Upload Settings и Sync: Download Settings. Имеется возможность автоматизировать эти процессы, проставив соответствующие флаги в настройках, но по мне это избыточно, т.к. делается не так уж и часто, а подобная автоматизация увеличивает общее время загрузки редактора.
️ При работе с Settings Sync есть довольно неочевидный момент: как не синхронизировать ряд настроек из списка? Допустим, у меня дома стоит геймерский 2K-монитор и на нём шрифт в 14px смотрится хорошо, но на небольшом рабочем ноуте 13px будет в самый раз. На самом деле всё очень просто (после того как убьёшь порядком времени на поиск решения) — такие настройки нужно предварять директивой sync-ignore:
Visual Studio Code Display Language (язык)
Visual Studio Code по умолчанию поставляется с английским языком в качестве языка отображения, а для других языков используются расширения языковых пакетов, доступные в Marketplace.
VS Code определяет язык пользовательского интерфейса операционной системы и предложит вам установить соответствующий языковой пакет, если он доступен на Marketplace. Ниже приведен пример, рекомендующий языковой пакет для упрощенного китайского:
После установки расширения языкового пакета и запроса на перезагрузку VS Code будет использовать языковой пакет, соответствующий языку пользовательского интерфейса вашей операционной системы.
Изменение языка дисплея
Вы также можете переопределить язык пользовательского интерфейса по умолчанию, явно установив язык отображения VS Code с помощью команды Configure Display Language .
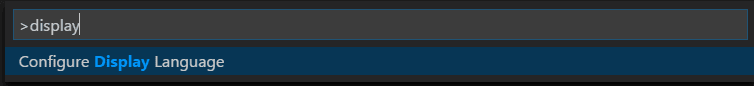
Нажмите ⇧⌘P (Windows, Linux Ctrl + Shift + P), чтобы открыть палитру команд , затем начните вводить «display», чтобы отфильтровать и отобразить команду Configure Display Language .
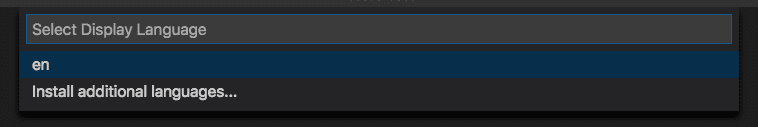
Нажмите Enter, и отобразится список установленных языков с разбивкой по регионам, с выделенным текущим языковым стандартом .
Используйте опцию Установить дополнительные языки … , чтобы установить дополнительные языковые пакеты из Marketplace, или выберите другую локаль из списка. Для изменения локали требуется перезапуск VS Code. Вам будет предложено перезагрузить компьютер при выборе локали .
Команда Configure Display Language записывает в файл аргументов конфигурации среды выполнения в вашей пользовательской папке VS Code ().
Локаль также можно изменить, отредактировав файл напрямую (Настройки : Настроить аргументы времени выполнения ) и перезапустив VS Code.
Доступные регионы
| Язык дисплея | Язык |
|---|---|
| Английский (США) | |
| (упрощенный китайский) | |
| Традиционный китайский | |
| Французский | |
| Немецкий | |
| Итальянский | |
| Испанский | |
| Японский | |
| Корейский | |
| Русский | |
| Болгарский | |
| Венгерский | |
| Португальский (Бразилия) | |
| Турецкий |
Языковые пакеты Marketplace
Как описано выше, VS Code поставляется с английским языком по умолчанию, но другие языки доступны через языковые пакеты Marketplace.
Вы можете искать языковые пакеты в представлении «Расширения» (⇧⌘X (Windows, Linux Ctrl + Shift + X)), набрав нужный язык вместе с категорией .
Вы можете установить несколько языковых пакетов и выбрать текущий язык интерфейса с помощью команды Configure Display Language .
Установка языка
Если вы хотите использовать определенный язык для сеанса VS Code, вы можете использовать переключатель командной строки , чтобы указать языковой стандарт при запуске VS Code.
Ниже приведен пример использования параметра командной строки для установки французского языка отображения VS Code:
Примечание : У вас должен быть установлен соответствующий языковой пакет для языка, указанного в параметре командной строки. Если соответствующий языковой пакет не установлен, VS Code будет отображать английский язык.
Невозможно записать в файл, потому что файл грязный
Это уведомление может означать, что ваш файл не был сохранен после предыдущего изменения. Проверьте, нет ли в файле ошибок («Настройки : настройка аргументов времени выполнения »), убедитесь, что файл сохранен, и попробуйте снова установить языковой пакет.
Могу ли я внести свой вклад в перевод языкового пакета?
Да, проект локализации сообщества Visual Studio Code открыт для всех, участники которого могут предоставлять новые переводы, голосовать за существующие переводы или предлагать улучшения процесса.
10.09.2020
Манипуляция строками
В отдельную группу выделю управление строками через Alt и стрелки. Здесь всего 2 комбинации, которые стоит запомнить.
Нажатие стрелок с зажатым Alt перемещает строку. Порой бывает удобно перенести выделенный участок, не переключаясь на мышь. По сути то же самое, что выделить блок мышью, и прожать Ctrl + X Ctrl + V, только быстрее, если привыкнуть. Если нужно перенести только одну строку, то выделять ничего не нужно, достаточно стоящего на строке курсора.
Если повторить ту же комбинацию с зажатым Shift, строка вместо перемещения начнёт копироваться. Допустим, у вас есть некоторая строка и вам нужно размножить её до 20 вхождений, чтобы иметь базу, в которой вы будете потом вручную изменять отдельные фрагменты. Это можно сделать, выделив строку, нажав Ctrl + C, и ещё 19 раз прожав Enter и Ctrl + V. Создаёт видимость работы, конечно, но то же самое можно сделать, зажав Shift + Alt и стрелку вниз, и отпустив стрелку, когда строк станет достаточно. Вы можете возразить, что можно скопировать строку сразу с переносом, а Ctrl + V просто зажать. Ну вообще можно, да, и это уже похоже по трудозатратам на то, что мы делаем через Alt. Просто раньше я замечал за собой именно первый вариант, так что, полагаю, что он достаточно распространён.
Какие приложения позволяют спрятать фото на iPhone?
Надёжнее спрятать фото на Айфоне можно при помощи мобильных приложений из AppStore. Подобных программ в магазине Apple сейчас масса. Многие из них имеют конспирацию «на уровне» — они маскируются под калькуляторы. Кому придёт в голову, что фотографии могут быть спрятаны в калькуляторе?
Замечательной утилитой для сокрытия данных является Secret Calculator+, «детище» китайских программистов. Это приложение бесплатное и очень простое в использовании. После установки оно будет присутствовать на рабочем столе под названием Calculator+.
Спрятать фотографии с помощью этой программы можно так:
Шаг 1. Запустите приложение и установите пароль. Ограничения по длительности пароля, похоже, нет. Мы решили остановиться на 20 знаках.
По завершении ввода нажмите клавишу %.
Затем введите пароль ещё раз, также поставив своеобразную точку кнопкой с символом процента. Если установка пароля прошла удачно, на экране появится такое окно:
Нажмите «OK, I got it».
Шаг 2. Сначала нужно завести новый альбом. Кликните на кнопку «+» в нижней части экрана.
Далее присвойте будущему альбому какое-либо название и нажмите «Done».
Шаг 3. Через кнопку «+» добавьте фото, которые вы хотели бы скрыть от посторонних.
Шаг 4. Проследуйте в приложение «Фото» и удалите из него спрятанные снимки.
После этого вы можете вернуться в приложение Secret Calculator+ и убедиться, что фотографии на месте. Если вы нажмёте на клавишу с тремя горизонтальными линиями, то увидите: программа способна хранить не только фото и видео, но также и заметки, контакты, пароли от интернет-ресурсов.
Хранение файлов Word, Excel, Power Point по силам полной версии приложения. Владельцы iPhone могут приобрести её за 229 рублей.
Главное для пользователя Secret Calculator+ — самому не пасть жертвой хитроумной маскировки и не удалить приложение по невнимательности. Вместе с программой окажутся безвозвратно стёрты все фото, которые она хранила.
Достойной альтернативной Secret Calculator+ является приложение Private Camera. Принцип действия этой программы иной. Она не прячет фото за калькулятором, а позволяет делать снимки прямо из своего интерфейса. Эти снимки не отражаются в приложении «Фото», однако при необходимости их можно туда выгрузить (экспортировать).
Программа позволяет хранить под паролем не только фотографии с собственной камеры, но также и снимки, сделанные ранее, скопированные из альбомов приложения «Фото».
Владельцы техники Apple отмечают уязвимость приложений для сокрытия фото – несмотря на то, что снимки защищены паролем, получить доступ к ним всё же можно. Достаточно задействовать компьютер со специальным софтом. Например, утилита iTools позволяет просмотреть всё содержимое Айфона – спрятано оно или нет.
Пользователю, который ищет 100%-ной гарантии конфиденциальности фото, вариант с применением специальных приложений для хранения фото не подходит. Ему лучше прибегнуть к следующему способу.
Настройка
VS Code готов к работе сразу после установки — в него по умолчанию добавлено большинство плагинов для веб-разработки. Можно сразу загрузить проект или начать программировать в новом файле. Нужно только привыкнуть к интерфейсу.
Если вы раньше пользовались другим редактором и не удалили его с компьютера, то VS Code автоматически предложит перенести сохранённые настройки. Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши.
Если у вас ещё не было кодового редактора, то ниже мы рассмотрим несколько базовых настроек, которые помогут персонализировать интерфейс VS Code.
Устанавливаем русский язык. На левой боковой панели нажмите Extensios и в строке поиска напишите Russian Language Pack — это языковой пакет, который адаптирует VS Code под русский язык. Выберите расширения, кликните Install и перезапустите редактор. У вас должен открыться русифицированный интерфейс.
Языковой пакет Russian Language Pack
Если после перезагрузки язык не изменился — на левой боковой панели нажмите значок шестерёнки и выберите раздел Command Palette. Появится строка поиска: напишите Display, выберите команду Configure Display Language и нажмите Enter. Смените язык с английского на русский и повторно перезагрузите редактор.
Приветственное окно Visual Studio Code после установки языкового пакета
Меняем цветовую тему. В левой боковой панели нажмите на значок шестерёнки, перейдите в раздел «Цветовая тема» и выберите тему, встроенную в редактор.
Если ничего не нравится — установите любую внешнюю тему, которую получится найти в интернете. Если тема совместима с VS Code, то после скачивания она сама откроется в редакторе и вам достаточно нажать «Установить». Начать поиск рекомендуем с официального маркетплейса, где собраны тысячи бесплатных тем.
Анна Леонова рекомендует тему Night Owl — ночная сова. Её мы и поставили для теста
Добавляем любимый шрифт. В боковой панели нажмите на шестерёнку, выберите раздел «Параметры» → «Текстовый редактор» → «Шрифт». Перед вами будет вкладка Font Family, в которую нужно вписать название выбранного шрифта — если этот шрифт скачан или сохранён в операционной системе, то он сразу отобразится в редакторе. Здесь же можно изменить размер и жирность шрифта.
Меняем стандартный шрифт Visual Studio Code на Courier New
Включаем автосохранение. В боковой панели выберите шестерёнку, перейдите в «Параметры» → «Текстовый редактор» → «Файлы». Вы увидите вкладку Auto Save, в которой нужно указать период сохранения файлов. Мы рекомендуем режим afterDelay с задержкой в одну секунду — так вы будете сразу сохранять всё, что запишете. Если вы выберете режим onFocusChange, то изменения в рабочем файле будут сохраняться каждый раз, когда вы будете открывать другие вкладки редактора. В режиме onWindowChange изменения происходят сразу после того, когда вы сворачиваете VS Code и открываете окна других программ.
Включаем режим автосохранения и делаем так, чтобы файлы сохранялись ежесекундно
Отладка кода
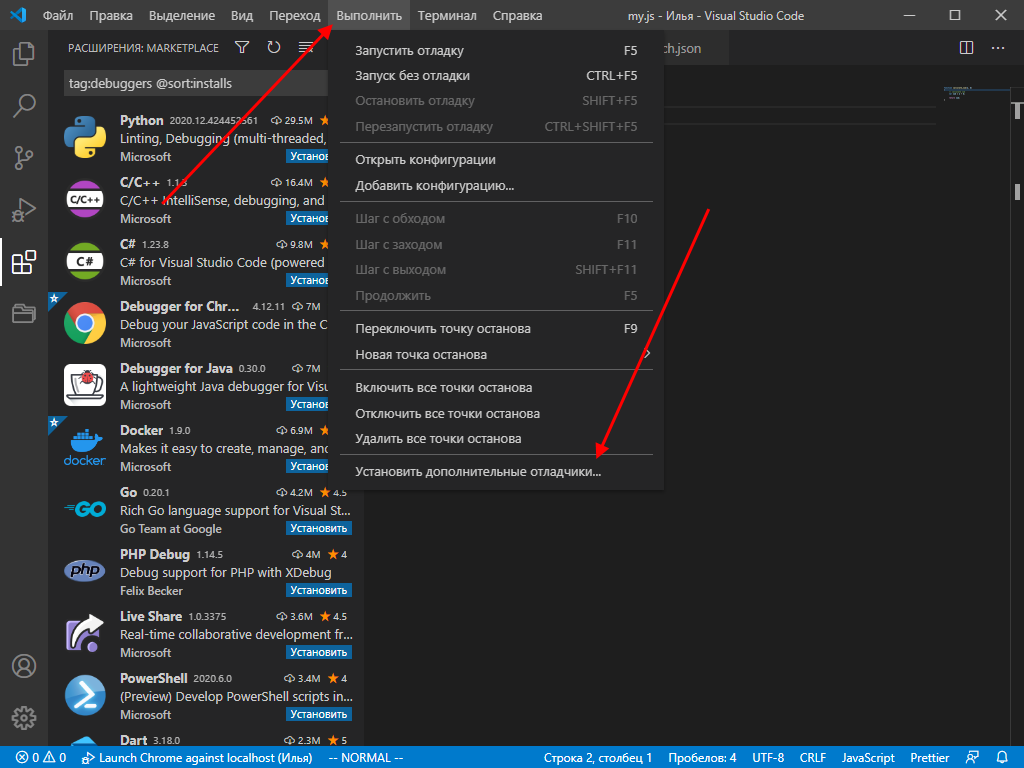
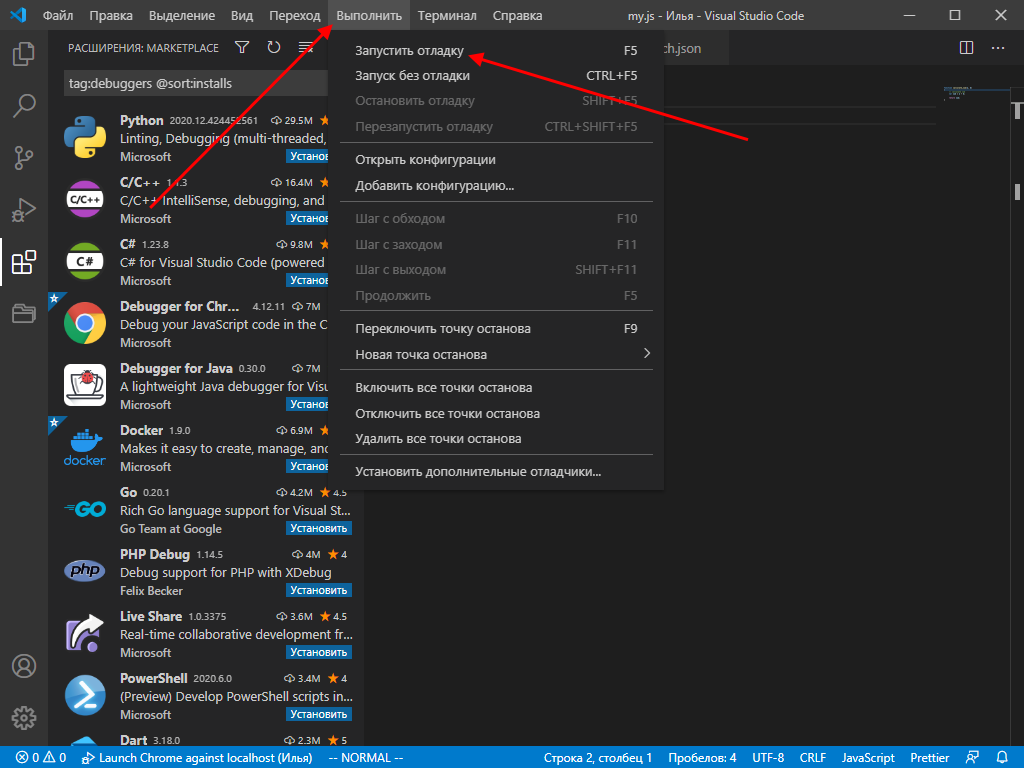
Для того чтобы запустить код в VS Code, нам нужно воспользоваться одним из расширений. Например, для JavaScript подойдет Debugger for Chrome. Узнать, какое расширение необходимо для конкретного языка, можно через «Выполнить» -> «Установить дополнительные отладчики…».

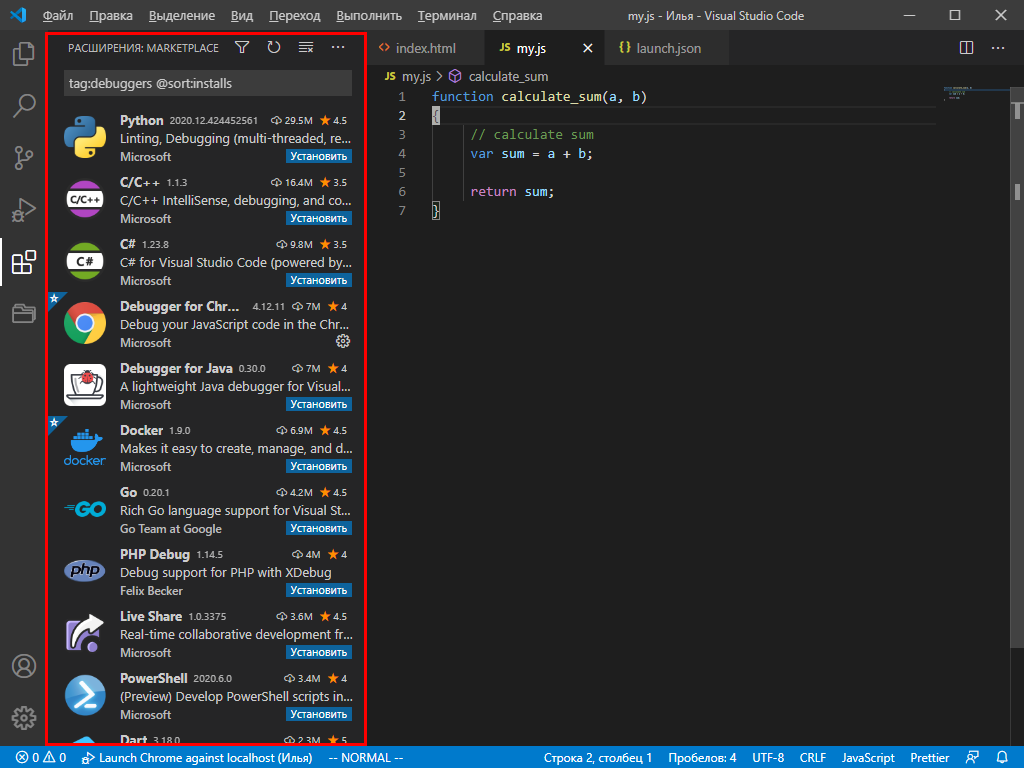
В результате в левой части окна будет отображен список доступных плагинов – найдите в нем подходящий для вас и следуйте инструкции.

После того как нужный плагин будет установлен, можно запускать отладку кода. Для этого достаточно открыть пункт «Выполнить» и нажать на кнопку «Запустить отладку». Также это можно сделать с помощью клавиши «F5».

С помощью плагинов мы можем отладить код, написанный на любом языке программирования.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
Press ⇧⌘P (Windows, Linux Ctrl+Shift+P ) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.

Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted.

Use the Install additional languages. option to install more Language Packs from the Marketplace, or select a different locale from the list. Changing the locale requires a restart of VS Code. You will be prompted to restart when you select a locale .
The Configure Display Language command writes to the Runtime Configuration Arguments file argv.json in your user VS Code folder ( .vscode ).
The locale can also be changed by editing the argv.json file directly (Preferences: Configure Runtime Arguments) and restarting VS Code.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
Press ⇧⌘P (Windows, Linux Ctrl+Shift+P ) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.
Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted.
Use the Install additional languages. option to install more Language Packs from the Marketplace, or select a different locale from the list. Changing the locale requires a restart of VS Code. You will be prompted to restart when you select a locale .
The Configure Display Language command writes to the Runtime Configuration Arguments file argv.json in your user VS Code folder ( .vscode ).
The locale can also be changed by editing the argv.json file directly (Preferences: Configure Runtime Arguments) and restarting VS Code.
Как отключить отображение символов абзаца в Microsoft Word
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Количество просмотров этой статьи: 88 060.
В Microsoft Word есть кнопка (выглядит вот так — ¶), которая позволяет отобразить символы абзацев и другие символы форматирования. Эта кнопка называется «Отобразить все знаки». В некоторых случаях включить символы абзаца может быть весьма полезно (например, если вам нужно удалить разрывы страниц, но вы точно не знаете разметку страницы). В то же время включенные символы абзаца во время набора текста могут отвлекать, поэтому, если хотите их отключить — воспользуйтесь одним из описанных в данной статье способов.
















